
Notre guide pour rédiger un cahier des charges pour la création ou refonte de votre site web
Lorsque vous décidez de créer ou de refondre votre site web, la première étape cruciale consiste à rédiger un cahier des charges. Ce document sert de feuille de route pour toutes les parties impliquées dans le projet : le client, les développeurs, les designers et les autres intervenants. Bien structuré, il garantit que le projet répondra à vos attentes tout en évitant les incompréhensions et les retards.
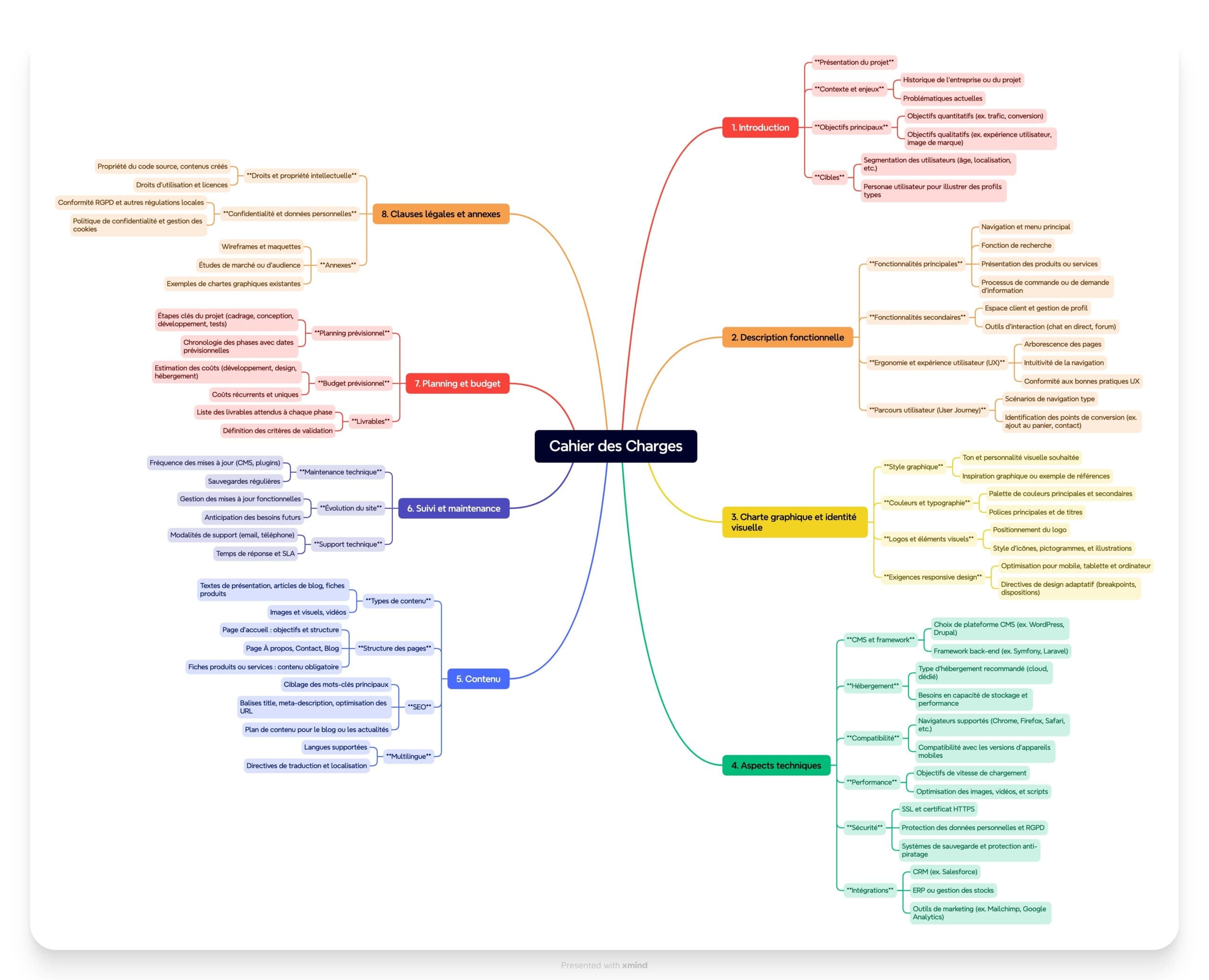
Dans cet article, nous allons vous guider à travers les différentes sections clés d'un cahier des charges pour la création ou la refonte d'un site web.
1. Présentation du projet
La première section de votre cahier des charges doit décrire en détail le contexte et les objectifs du projet. Expliquez pourquoi vous souhaitez créer ou refondre votre site web. Voici quelques points à aborder :
Présentation de l'entreprise : Donnez des informations sur votre entreprise, ses activités et son positionnement. Cela aidera le prestataire à mieux comprendre vos besoins.
Objectifs du projet : Précisez les raisons de cette création ou refonte. Est-ce pour améliorer l'expérience utilisateur, moderniser le design, augmenter les ventes en ligne, ou encore améliorer le référencement naturel ?
Public cible : Définissez les profils types des utilisateurs qui visiteront le site. Leur âge, leurs centres d'intérêt et leurs comportements en ligne sont des informations précieuses pour guider le design et la structure du site.
Equipe projet : indiquez qui traitera avec votre prestataire au sein de votre entreprise. Son poste, ses compétences, ses disponibilités sont des éléments clés qu'il faut partager afin de faciliter la communication entre votre entreprise et votre prestataire. L'agence web qui vous accompagne ajustera son discours en fonction du niveau de maitrise de votre salarié. Idéalement, il est souhaitable qu’un profil décisionnaire soit intégré à la relation avec l’agence pour éviter que le projet soit retoqué de façon inattendue alors qu'il est dans une phase avancée de sa production.

2. Les fonctionnalités attendues
Cette partie est essentielle pour le prestataire qui va développer votre site. Il est important d'indiquer clairement toutes les fonctionnalités que vous attendez. Voici quelques exemples de fonctionnalités courantes :
E-commerce : Si vous souhaitez vendre en ligne, décrivez les besoins comme la gestion du panier, les moyens de paiement, les options de livraison, etc.
Blog : Si vous avez besoin d'une section blog, mentionnez les options comme la possibilité de commenter, partager sur les réseaux sociaux, ou la gestion des catégories.
Formulaires de contact : Décrivez les types de formulaires dont vous aurez besoin (contact, demande de devis, newsletter, etc.) et comment vous souhaitez qu’ils fonctionnent : notifications emails, stockage des demandes en BDD, multi-destinataire…
Multilingue : Si votre site doit être accessible dans plusieurs langues, indiquez combien et lesquelles.
Soyez aussi précis que possible, car des fonctionnalités mal définies peuvent entraîner des dépassements de budget ou des délais supplémentaires. Pensez par exemple qu'une demande de fonctionnalité telle qu'un formulaire de contact implique finalement plusieurs interrogations :
- Quels sont les champs à compléter ?
- Lesquels sont obligatoires ?
- Il y a-t-il une animation pour confirmer que la demande de contact est envoyée?
- Il y a-t-il un email de confirmation envoyée à l'internaute ?
- La demande de contact est-elle expédiée par mail ?
- Si oui, à qui ? Peut-il y avoir plusieurs destinataires ? Ou une condition pour que certains recoivent l'email et d'autres non ?
- La demande doit-elle être transmise dans un CRM ? stockée en base de données du site ?
Vous comprenez donc que même pour un sujet aussi simple qu'un formulaire de contact, il faut expliciter clairement vos attentes pour le fonctionnement de votre site web. Votre cahier des charges est l'outil où ces informations doivent apparaitre.
3. Design et charte graphique
Le design est l'un des éléments les plus visibles de votre site web, et il doit refléter votre image de marque. Pour cette partie, vous devrez fournir des informations sur :
L'identité visuelle : Précisez si vous avez déjà une charte graphique, et si oui, transmettez-la au prestataire. Cela inclut les couleurs, les polices, le logo, et les éléments graphiques que vous souhaitez utiliser.
Exemples de sites inspirants : Vous pouvez inclure quelques exemples de sites que vous trouvez bien conçus ou pertinents pour votre projet. Expliquez ce qui vous plaît chez eux (ergonomie, palette de couleurs, typographie, etc.).
Expérience utilisateur (UX) : Indiquez vos attentes en matière de navigation, d’organisation des contenus et de fonctionnalités interactives (menus, filtres, recherche, etc.).
4. Contenu du site
Un autre point clé à ne pas négliger est le contenu de votre site. Le contenu doit non seulement être attrayant et informatif pour vos visiteurs, mais aussi optimisé pour les moteurs de recherche (SEO). Dans cette section, décrivez :
Les pages principales : Listez les pages principales qui composeront votre site (page d’accueil, à propos, services/produits, blog, contact, etc.).
Responsabilité de création : Précisez qui sera responsable de la création du contenu. Est-ce vous ou le prestataire ? Si vous avez déjà des textes, donnez une estimation de la quantité.
SEO : Indiquez si vous souhaitez intégrer une optimisation pour le référencement naturel dès le début, avec la mise en place de balises spécifiques (title, meta description, Hn, etc.). Spoiler : on vous conseille de vous y mettre dans à peu près 99% des cas.
5. Contraintes techniques
La partie technique est également un aspect fondamental du cahier des charges. Voici ce que vous devez indiquer :
Technologie souhaitée : Si vous avez une préférence pour une technologie (WordPress, Shopify, Drupal, etc.), mentionnez-la. Si vous n'avez pas de préférence, le prestataire pourra vous conseiller en fonction de vos besoins.
Compatibilité : Assurez-vous que votre site sera optimisé pour tous les appareils (ordinateur, tablette, smartphone) et compatible avec différents navigateurs (Chrome, Safari, Firefox, etc.).
Tracking, analytics et webmarketing : Explicitez vos besoins en terme d'analyse et de suivi de vos statistiques. Outre la solution analytics que vous retenez, vos attentes en terme de data à collecter doivent être remontées. Non, un plan de marquage n'est pas automatique et nécessite d'y dédier du temps et des ressources humaines.
Hébergement et nom de domaine : Précisez si vous avez déjà un nom de domaine et un hébergement, ou si vous souhaitez que le prestataire s’en occupe. Soyez propriétaire de votre nom de domaine et de votre hébergeur. Accordez seulement un accès de prestataire technique à votre agence. Au besoin demandez de l’aide à votre agence pour la création des comptes pour le nom de domaine et l’hébergement.
6. Planning et budget
La dernière partie, ou la première d’ailleurs, (c’est à vous de voir) concerne les délais et le budget. Soyez clair et réaliste sur vos attentes :
Échéancier : Indiquez si vous avez des dates butoirs pour certaines étapes ou pour la mise en ligne du site.
Ressources : Donnez une fourchette budgétaire pour que le prestataire puisse évaluer les options les plus adaptées à vos moyens.
